Is digital production set up to fail?
How dependencies are killing creativity, quality and everything we hold dearI have written a lot about dependencies before and will for sure keep coming back. They are the main reasons for fuck-ups in any project, digital projects included.
Late deliveries, approvals, feedback, change orders, are all things that make our work lives a little complicated but it is the dependencies that create the real mess.
From that perspective it seems like digital production is set up to fail. There are all these roles involved but none of them, none is able to deliver anything by themselves. It is a mess of dependencies.

The example I use most is about visual design. Let’s say we are designing a digital product, service or experience of some sort. The front end team probably contains:
- a UX Designer
- a Visual Designer
- a Front-end Developer
Here is how the process looks like (simplified):
The UX Designer creates application flows and wireframes, the Visual Designer creates the design based on the UX, the Front-end Developer implements the application flows and designs. All good so far.
At this point there will for sure be some feedback from the designers. Maybe the dev has been a little creative, maybe the designs could not be implemented the way they were intended, maybe the specifications weren’t that clear. Or maybe it became obvious that the original ideas were crap.
Anyway, after some rounds back and forth everybody is hopefully happy. But not for long.
Enter feedback from client and other stakeholders, requests for new features, late asset and copy deliveries, slow communication and approvals, bug fixes, all within a deadline that doesn’t move an inch. What started as a walk in the park ends up totally hysterical with additional devs and never ending work days. Or so I’ve been told.
Is this distribution of responsibilities between the roles really the most optimal way of doing things? For example…
Why doesn’t the designer implement the designs?
That would simplify the process quite a lot, right?
There would be no feedback from the designer to the implementer since they are the same person! When the feedback and change orders come then the designer would be able to do the changes without depending on anyone else. No time wasted.
To answer the question: why? Because HTML and CSS! Because it is hard to write code!
If it wasn’t for that, would it really be that complicated? Someone that designs for digital is surely already thinking about how to split the design into assets, about dimensions and positions, about scaling and responsiveness. If they don’t, well, maybe they should consider print 😜.
So if it was simple for the Visual Designer to implement the designs, wouldn’t that be perfect?
And who should implement the application flow?
The Interactive Designer.
“Wait, what? That role wasn’t even in the team?!” you might say and you are of course right as usual. The back story is to be found in this earlier post:The UX Designer is my new Hero!But you will probably not recognize the job descriptionmedium.com
I cannot go into details wihtout making everything totally confusing, so I give you two options:
- read the post OR
- accept for the time being that there is a new guy on the block, the Interactive Designer (almost IxD but not quite), that is doing what you thought someone else would do.
Super clear? Didn’t think so but let’s move on.
If the Interactive Designer is able to implement the application flows they have created, there would be no need for feedback. Prototypes would no longer have to be mockups just for testing but could be built to be re-usable in the final application. Feedback and change orders would be implemented without the need of someone else. No time wasted.
So why isn’t the Interactive Designer implementing the application flows? Because HTML and CSS! Because it is hard to write code!
If it wasn’t for that, would it really be that complicated? The Interactive Designer has already thought about all steps in the process, use cases and user journeys, application states that must be communicated to the user etc.
So if it was simple to implement the application flows without code…
Let’s talk about Benefits!

Designers of different types are the expert in their field, they have spent a lot of time thinking about all aspects of the digital thing they are building, they know what they know, but more importantly they know what they don’t know, where they are unsure, what they need to test.
If they there was a simple way to implement their design they would be able to own the production from inception to final delivery. There would be tremendous benefits with this:
- with ownership comes responsibility and credits for a job well done.
- it increases the creative freedom since trying out new ideas doesn’t require someone else.
- it allows a truly iterative work process. The designer can iterate as many times they want or need for testing purposes. No need for mockup prototyping, the prototypes evolve seamlessly into the final product.
- there is nothing that needs to be explained to another person, no need for information transfer, which you can read more about here. This saves a lot of time and takes misunderstanding out of the equation.
- removed dependencies allows for better planning which leads to less stress, smoother deliveries and higher quality of work.
- the time saved can be used to care about the details instead of just delivering on time.
And some more 🙂.
From theory to practice
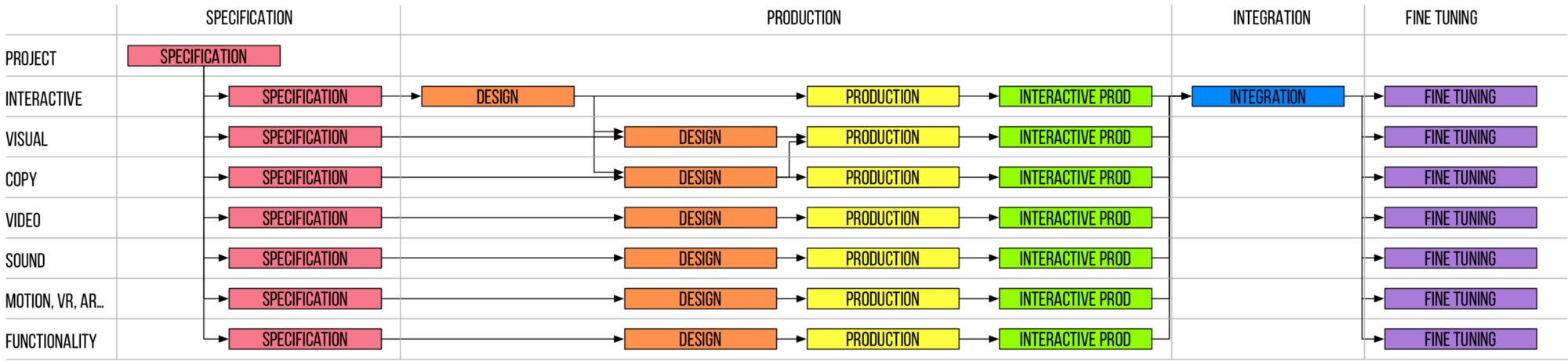
This is not a thought experiment but the way we work at Dinahmoe. Here is how a project flow for a digital product/service/experience looks like. Don’t let the appearance of waterfall fool you. Iterative production including prototypes and testing is built into the process.

All different roles are able to implement their designs themselves without any coding and with minimal dependencies on other roles.
This indepence opens up for a truly iterative work process. Since each role is responsible for design, production and interactive production they can choose to iterate those steps as many times they want or need, all without affecting the work of someone else.
If two aspects need to be tested together, e.g. visual design and application flows, then we need to “integrate” (see above) them which in most cases is just to run them together.
Iterative production permeates the whole work process. Specifications are not attempts at predicting the future, instead they are pragmatic tools to align all work in the team to a shared goal. New insights are constantly integrated at the “root”, i.e. the earliest point they affect, and are propagated through the later stages.
Conclusion
Collaboration is good, dependencies are bad. The traditional roles and responsibilities in digital production have too much dependencies built into them and there is no simple way out. The solution is to redefine the roles and get tools in place that removes unnecessary dependencies betwee the roles.
I will write separate posts about the different roles involved. I have already written about the UX Designer role here, and a similar post about the Producer role is on the way. I’ll just pick them one by one over time, follow me and Dinahmoe to get updates 🙂.
But where did the Front-end Developer go? What should they do when all designer roles get the ability to implement their own designs? And how is this technically possible? And what about UX? Those will remain mysteries until a future post 😜.
The purpose of these changes to roles and work processes is nor primarily about efficiency, it is about how to stop wasting time so that we can be more creative and have more fun! Worth striving for, don’t you agree?
To promote this mission I hereby declare 4th of July highjacked!
Let’s celebrate Digital Independence Day!





